Wer auf Facebook professionell auftreten will, kommt an den richtigen Facebook Bildgrößen nicht vorbei.
Hier ist meine screenshot taugliche Master Tabelle für alle Facebook Bildgrößen in 2026:
| Bereich | Empfohlene Größe (px) | Verhältnis | Hinweise |
|---|---|---|---|
| Profilbild | 320 × 320 (Upload) | 1:1 | Darstellung rund: wichtige Inhalte zentrieren |
| Titelbild (Desktop) | 851 × 315 | ca. 2.7:1 | Linke/rechte Ränder werden mobil beschnitten |
| Titelbild (Mobil) | 640 × 360 | 16:9 | Wichtige Elemente immer im Zentrum platzieren |
| Titelbild (Universal) | 1125 × 633 | ~1.78:1 | Sicherer Kompromiss: sauber auf Desktop & Mobil |
| Feed Post Quadrat | 1080 × 1080 | 1:1 | Universelles Standardformat für Beiträge |
| Feed Post Hochformat | 1080 × 1350 | 4:5 | Maximale Sichtbarkeit im mobilen Feed |
| Feed Post Querformat | 1200 × 630 | 1.91:1 | Optimal für Link-Posts oder Website-Vorschauen |
| Link Vorschau | 1200 × 628 | 1.91:1 | Facebook nutzt dieses Bild für geteilte URLs |
| Stories / Reels | 1080 × 1920 | 9:16 | Fullscreen; Safe Zones für Text & CTAs beachten |
| Event Titelbild | 1200 × 628 | 1.91:1 | Hauptmotiv zentrieren, da Zuschnitt möglich |
| Feed Ad Quadrat | 1080 × 1080 | 1:1 | Empfohlen für hohe mobile Performance |
| Feed Ad Hochformat | 1080 × 1350 | 4:5 | Nutzt mehr Platz im Feed → höhere Aufmerksamkeit |
| Feed Ad (Quer) | 1200 × 628 | 1.91:1 | Klassisches Anzeigenformat im Ads Manager |
| Karussell Ad | 1080 × 1080 | 1:1 | Einheitliche Darstellung aller Carousel Cards |
| Video Thumbnail | 1200 × 675 | 16:9 | Für Videoposts & Video-Ads empfohlen |
Dieser Guide richtet sich an Marketer und Unternehmer und zeigt dir alle aktuellen Facebook Bildgrößen für 2026.
Inklusive praxisnaher Empfehlungen aus meiner Erfahrung als Media Buyer für Posts, Titelbilder und vor allem Werbeanzeigen.
Damit deine Werbung und Creatives überall sauber und professionell dargestellt werden.
Alle Facebook Bildformate 2026 im Überblick: Profilbild, Titelbild, Feed & Ads
Facebook bietet eine Vielzahl an Bildformaten, die je nach Platzierung unterschiedliche Anforderungen an Größe und Seitenverhältnis stellen.
Damit deine Inhalte überall optimal dargestellt werden ob im Feed, auf deiner Seite oder in Werbeanzeigen / Ads , musst du die wichtigsten Formate kennen.
Hier ein Überblick über die gängigsten Facebook Bildgrößen:
Das Profilbild: Dein Aushängeschild
Dein Profilbild wird immer rund angezeigt, aber als quadratisches Bild (z. B. 720×720 px) hochgeladen
Wichtig: Achte auf zentrierte Motive, da die Ecken abgeschnitten werden

Titelbild / Cover:
Das Titelbild wird auf Seiten, in Gruppen und in persönlichen Profilen verwendet.
Facebook zeigt es je nach Gerät unterschiedlich an:
- Auf Desktop: 820 × 312 px
- Mobil: 640 × 360 px
Da die mobile Ansicht stärker beschneidet, solltest du wichtige Elemente wie Logos, Text oder zentrale Motive immer mittig platzieren und auf ein responsives Design achten.

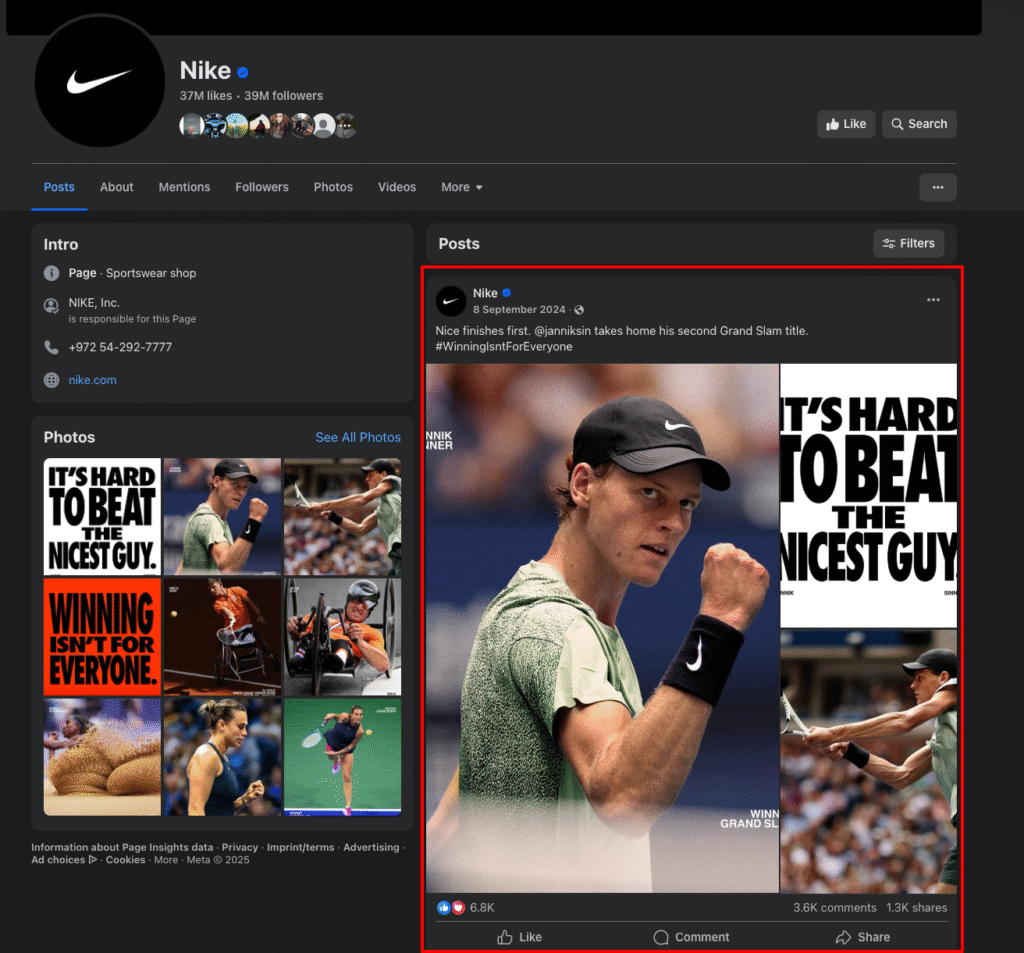
Bildbeiträge im Feed
Für Bildposts im Facebook-Feed eignen sich vor allem zwei Formate:
- Quadratisch: 1200 × 1200 px – das stabile Standardformat für alle Geräte.
- Hochformat: 1080 × 1350 px – nimmt mehr vertikalen Raum im mobilen Feed ein und sorgt dadurch für höhere Sichtbarkeit und Interaktionen.
Hochformat-Bilder sind 2026 oft die bessere Wahl, da der Großteil der Nutzer Facebook auf dem Smartphone verwendet.

Link-Vorschau / Link Post
Wenn du eine URL auf Facebook teilst, erzeugt die Plattform automatisch ein Vorschaubild aus den hinterlegten Open-Graph-Daten deiner Website.
Für eine scharfe und korrekt zugeschnittene Darstellung sollte das Bild im Format 1200 × 628 px vorliegen.
Ein Seitenverhältnis von 1.91:1, das Facebook für Link-Previews standardmäßig verwendet.
- Automatisch generiertes Vorschaubild bei eingefügten URLs
- Optimales Format: 1200×628 px (Seitenverhältnis 1.91:1)
Facebook Stories
Stories werden im vertikalen Vollbildformat angezeigt. Das optimale Maß dafür ist 1080 × 1920 px (9:16).
Achte darauf, Texte, Logos und CTA-Elemente im zentralen Bereich zu platzieren, da die oberen und unteren Zonen oft von Interface-Elementen wie Buttons oder Navigationsleisten überlagert werden.
- Vollbildformat im Hochformat: 1080×1920 px
- Texte & CTA-Elemente am besten mittig platzieren, nicht zu nah am Rand

Gruppen- & Event Titelbilder
Für Gruppen empfiehlt Facebook ein Titelbild im Format 1640 × 856 px, das auf verschiedenen Geräten sauber skaliert wird.
Event-Titelbilder sollten mindestens 1200 × 628 px groß sein.
Da Facebook Event-Banner je nach Gerät und Platzierung automatisch zuschneidet, sollten wichtige Inhalte immer zentral positioniert werden.
- Gruppen-Cover: Empfohlen 1640×856 px
- Event-Banner: Mindestens 1200×628 px (wird bei Events zugeschnitten)
Facebook Ads
Für Bild- und Videoanzeigen nutzt Facebook unterschiedliche Formate (Je nach Platzierung).
Werbeanzeigen funktionieren am besten, wenn jedes creatives in diesen beiden Formaten vorliegt:
- 1080 × 1080 px (1:1): Quadratisches Format für den Feed
- 1080 × 1920 px (9:16): Hochformat für Stories und Reels
Mein persönlicher Tipp: Verwende für jede Facebook Bildgröße die höchste verfügbare Auflösung bei gleichzeitig geringer Dateigröße (<2 MB), um Ladezeiten und Kompressionsverluste zu vermeiden.

Profilbild, Titelbild & Beitragsbilder: Die wichtigsten Maße im Überblick
Facebook passt seine Layouts regelmäßig an. Und mit jeder Änderung verschieben sich auch die Anforderungen an deine Bilder.
Wer unscharfe Darstellungen, abgeschnittene Inhalte oder verpixelte Fotos vermeiden möchte, sollte die aktuellen Bildgrößen für 2026 kennen und gezielt umsetzen.
Aktuelle Facebook Bildgrößen auf einen Blick:
| Bereich | Empfohlene Größe (px) | Seitenverhältnis |
| Profilbild | 320 x 320 px | 1:1 (quadratisch) |
| Titelbild (Desktop) | 851 x 315 px (Desktop) | 2.7:1 |
| Titelbild (Mobil) | 640 x 360 px (Mobil) | responsive beachten |
| Beitragsbild | 1200 x 630 px | 1.91:1 (Querformat) |
| Hochformat-Post | 1080 x 1350 px | 4:5 |
| Quadrat-Post | 1080 x 1080 px | 1:1 |
Was sich 2026 geändert hat:
- Titelbilder werden auf mobilen Geräten noch stärker beschnitten. Achte auf zentrierte Inhalte.
- Profilbilder werden nun in höherer Auflösung dargestellt (vorher 170 x 170 px).
- Hochformat-Bilder performen im Feed deutlich besser als Querformate.
Tipps für optimale Darstellung:
- Verwende immer PNG oder JPG mit hoher Auflösung.
- Achte auf Safe Zones: Wichtige Infos gehören in die Bildmitte, nicht an den Rand.
- Teste dein Design vor der Veröffentlichung in der Facebook-Vorschau (z. B. über Business Suite oder Creator Studio).
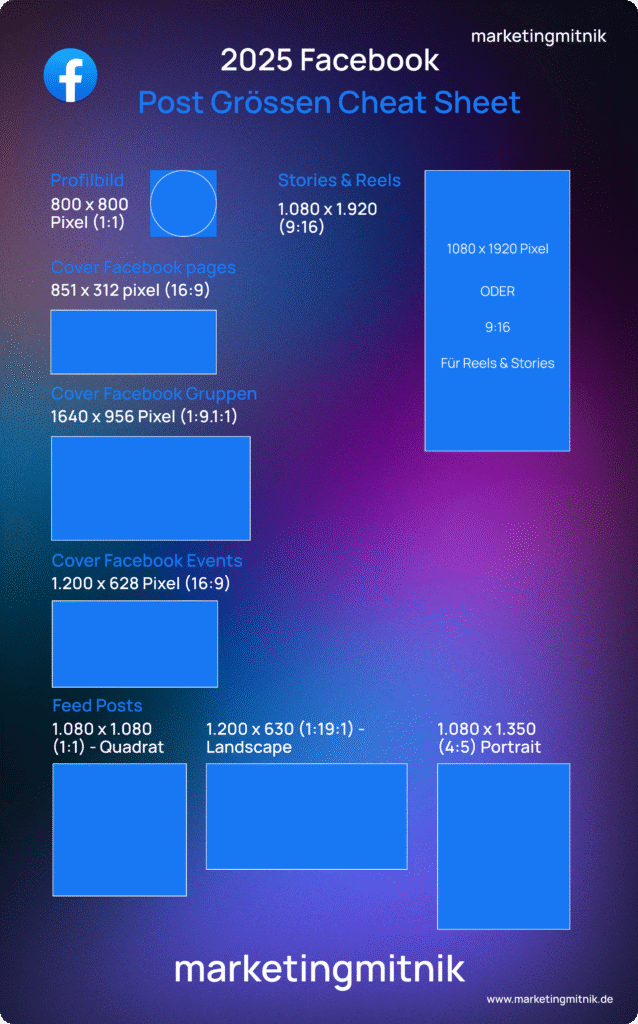
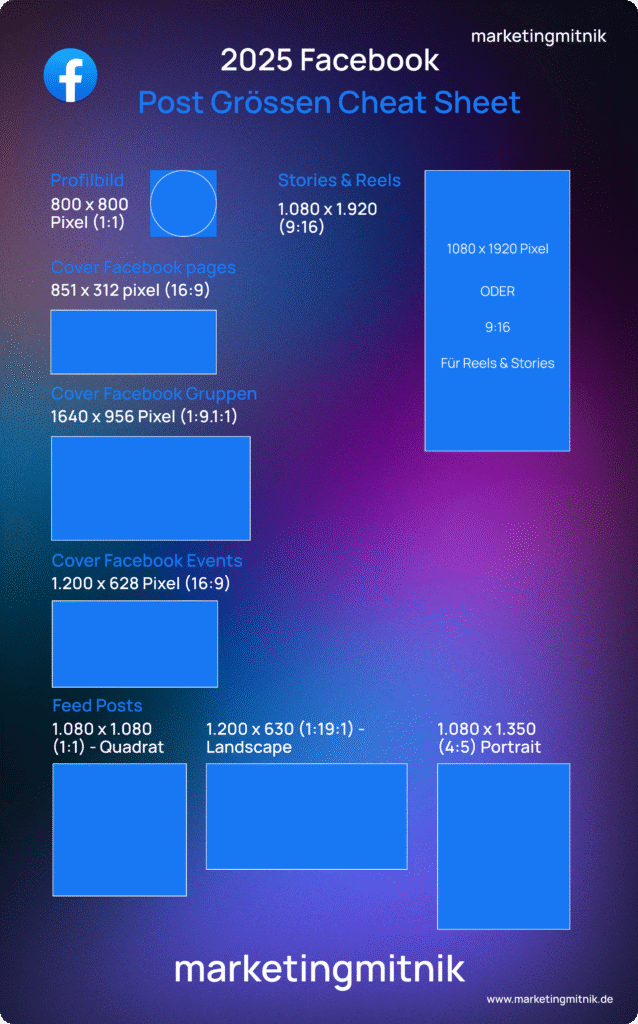
Meine Infografik: Die wichtigsten Facebook Bildgrößen 2026 auf einen Blick
Diese Infografik zeigt dir alle gängigen Formate für Profilbilder, Titelbilder, Feed-Posts, Stories & Ads.
Inklusive Seitenverhältnis und optimaler Auflösung für jede Platzierung.

Jetzt herunterladen & als praktisches Cheat Sheet speichern.
Für dein nächstes Facebook-Ad-Setup oder Content-Design.
Du möchtest die Infografik auf deiner Website verwenden?
Sehr gerne. Aber bitte achte darauf, das Branding sichtbar zu lassen und www.marketingmitnik.de als Quelle zu verlinken.Facebook Profilbild: Aktuelle Größe 2026 und Design Tipps
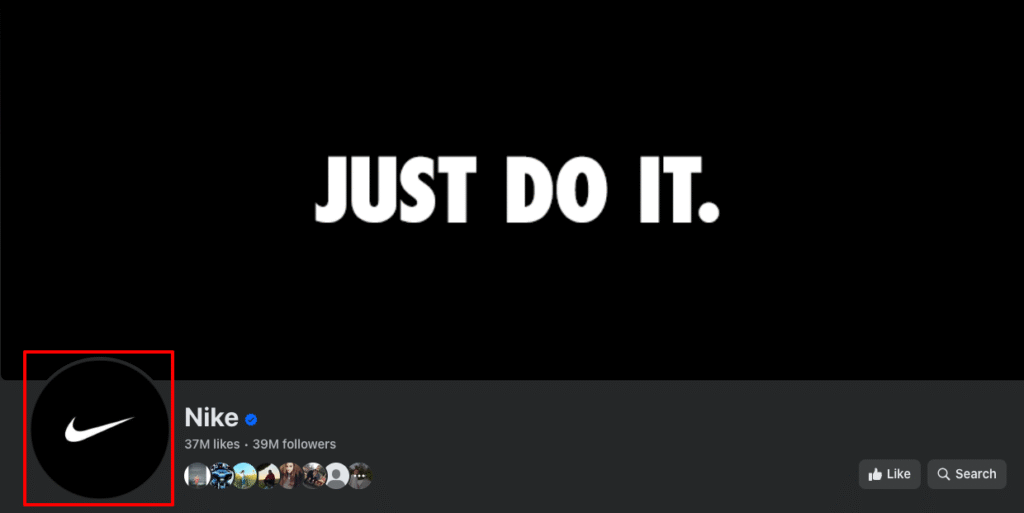
Das Profilbild ist das visuelle Aushängeschild deiner Facebook-Präsenz.
Egal ob privat, geschäftlich oder als Marke. Es erscheint neben jedem Beitrag, Kommentar und in der Suche.
Umso wichtiger ist es, dass es korrekt dargestellt wird. Ohne abgeschnittene Ränder oder unscharfe Darstellung.

Empfohlene Größe:
- 320 x 320 Pixel (mindestens)
- Seitenverhältnis: 1:1 (quadratisch)
- Unterstützte Formate: JPG, PNG
- Facebook zeigt das Profilbild in einem Kreis an. Achte daher darauf, dass alle wichtigen Inhalte (z. B. Logos oder Gesichter) mittig platziert sind.
Design-Tipps:
- Zentrierung ist Pflicht: Alles Wichtige gehört ins Zentrum, da Ecken durch die runde Darstellung abgeschnitten werden (Kein text am Rand)
- Klare Kontraste: Wähle ein Bild mit klarer Abgrenzung zum Hintergrund, damit es auch im Mini-Format gut erkennbar bleibt.
- Logo oder Portrait: Unternehmen sollten ein gut lesbares Logo verwenden, Einzelpersonen ein professionelles Porträtfoto mit ruhigem Hintergrund.
Häufige Fehler vermeiden:
- Unscharfe Darstellung durch zu kleine Bilddateien
- Falsches Seitenverhältnis, das beim Upload beschnitten wird
- Zu viele Details, die im kleinen Kreisformat verloren gehen
| Aspekt | Empfehlung |
| Größe & Format | 320 x 320 px (mindestens), 1:1 Seitenverhältnis, JPG oder PNG |
| Design-Tipps | Inhalte zentrieren, kein Text am Rand, klare Kontraste, Logo oder Porträtfoto |
| Fehler vermeiden | Keine kleinen/unscharfen Dateien, richtiges Seitenverhältnis, wenig Details |
Facebook Titelbild: Die richtige Auflösung für 2026 auf Desktop & Mobile
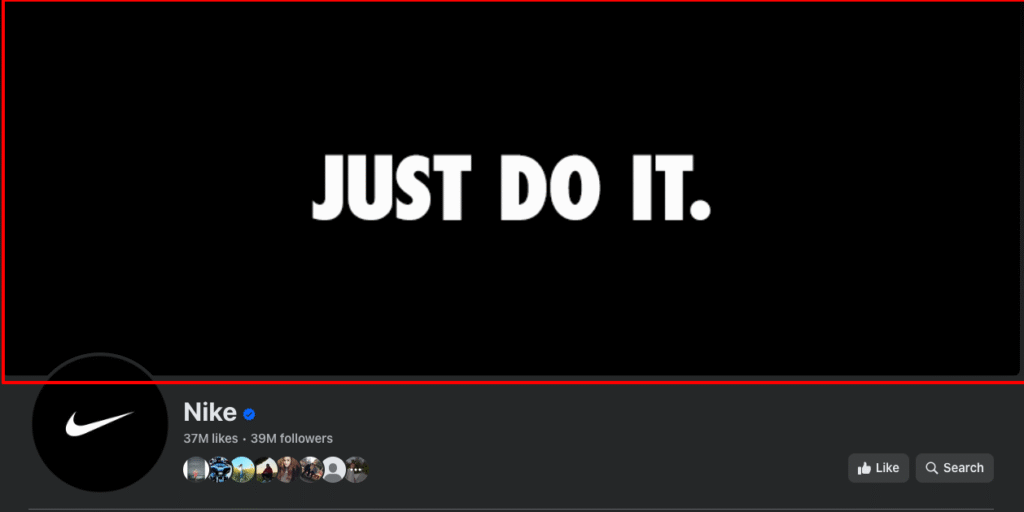
Das Titelbild nimmt auf deinem Profil oder deiner Seite besonders viel Raum ein und ist eines der ersten Dinge, die Besucher sehen.
Es sollte also nicht nur optisch ansprechend, sondern vor allem korrekt formatiert sein.
Denn: Facebook zeigt dein Titelbild je nach Gerät unterschiedlich an.

Empfohlene Auflösungen:
| Gerät | Empfohlene Größe | Seitenverhältnis |
| Desktop | 851 x 315 px | ca. 2.7:1 |
| Mobilgeräte | 640 x 360 px | ca. 16:9 |
| Empfehlung | 1125 x 633 px | sicherer Kompromiss für beide Ansichten |
Facebook skaliert das Titelbild je nach Endgerät automatisch.
Inhalte am Rand können auf Mobilgeräten abgeschnitten werden. Plane daher immer mit einem sicheren Innenbereich („Safe Zone“).
Design-Tipps:
- Zentrierung: Halte Text, Logos und wichtige Bildelemente innerhalb des mittleren Bereichs (ca. 640 px Breite, mittig).
- Format beachten: Nutze ein Seitenverhältnis von ca. 2.7:1 – das passt für Desktop und ist auf Mobil gut skalierbar.
- Klarheit vor Komplexität: Verwende klare Linien und wenig Text – komplexe Designs verlieren auf kleineren Bildschirmen an Wirkung.
- Dateigröße optimieren: JPG oder PNG mit maximal 100 KB, um schnelle Ladezeiten sicherzustellen.
Häufige Fehler:
- Inhalte zu weit am Rand → werden mobil abgeschnitten
- Nur für Desktop optimiert → auf Mobil verzerrt oder unleserlich
- Schlechte Bildqualität → wirkt unprofessionell

Facebook Beitrag: Optimale Bildgröße für 2026 in Feed Posts
Bilder in Facebook-Posts haben großen Einfluss auf Reichweite und Interaktion. Doch nicht jedes Format eignet sich gleich gut.
Je nach Inhalt und Ziel solltest du zwischen quadratischen, hochformatigen oder klassischen Querformaten wählen.
Hier erfährst du, welche Bildgrößen 2025 ideal sind:
Empfohlene Formate für Feed-Beiträge:
| Format | Größe (px) | Seitenverhältnis | Einsatzbereich |
| Quadrat | 1080 x 1080 | 1:1 | Standard für Beiträge – ausgewogen auf allen Geräten |
| Hochformat | 1080 x 1350 | 4:5 | Füllt mehr Platz im Feed – ideal für mehr Sichtbarkeit |
| Querformat | 1200 x 630 | 1.91:1 | Klassisch & mobilfreundlich – ideal für Links oder Ads |
Hochformatige Bilder nehmen mehr vertikalen Raum im Feed ein. Das sorgt für Aufmerksamkeit, vor allem mobil.
Tipps für mehr Wirkung:
- Auflösung hoch halten: Immer mit mindestens 1080 px Breite arbeiten, um scharfe Darstellung zu sichern.
- Format zum Inhalt wählen: Hochformate für Storytelling, Quadrate für gleichmäßige Darstellung, Querformate für Link-Vorschauen.
- Konsistente Gestaltung: Achte auf ein einheitliches Bilddesign (Farben, Schriften, Stil) . Das stärkt deinen Wiedererkennungswert.
Häufige Fehler:
- Unpassendes Seitenverhältnis: Inhalte werden abgeschnitten oder unscharf dargestellt
- Zu kleine Dateigrößen: Wirken verpixelt oder amateurhaft
- Keine mobile Vorschau: Wichtig, da über 80 % der Nutzer Facebook mobil nutzen
Facebook Stories & Reels: Bild- und Videoformate erklärt
Stories und Reels gehören zu den aufmerksamkeitsstärksten Formaten auf Facebook. Sie füllen den gesamten Bildschirm, sind mobil optimiert und ideal für spontane Inhalte oder kurze, visuelle Botschaften.
Doch damit sie optimal dargestellt werden, kommt es auf die richtigen Maße an.

Empfohlene Formate für Stories & Reels:
| Format | Größe (px) | Seitenverhältnis | Einsatzbereich |
| Story (Bild/Video) | 1080 x 1920 | 9:16 | Facebook Stories (mobil) |
| Reel | 1080 x 1920 | 9:16 | Reels auf Facebook & Instagram |
Wichtig: Stories & Reels sind vertikal und mobil-only. Inhalte im Querformat sind hier fehl am Platz.
Upload-Tipps:
- Zentrierte Gestaltung: Halte Texte, Logos und CTAs im mittleren Drittel (Safe Zone), damit sie nicht durch UI-Elemente verdeckt werden.
- Dateiformate: Bild: JPG oder PNG / Video: MP4 oder MOV, max. 4 GB, ideal < 30 Sekunden
- Video-Qualität: Mindestens 720p, besser 1080p
Best Practices:
- Weniger Text, mehr Wirkung: Nutze große Schrift und klare Botschaften, die auch ohne Ton verständlich sind.
- Dynamik erzeugen: Bei Videos auf schnelle Schnitte, Zooms oder Bewegung achten – Reels leben vom Tempo.
- Marken-Branding nicht vergessen: Logo oder Stil-Elemente integrieren, um Wiedererkennung zu schaffen.
Häufige Fehler:
- Querformat-Upload → wird unvorteilhaft zugeschnitten oder mit Balken angezeigt
- Überladene Gestaltung → auf kleinen Bildschirmen unleserlich
- Text zu nah am oberen oder unteren Rand → wird von Buttons verdeckt
Facebook Events: Das ideale Veranstaltungsbild
Das Eventbild ist das zentrale visuelle Element deiner Facebook Veranstaltung.
Es erscheint in der Vorschau, auf der Eventseite und im Newsfeed.
Ein falsches Seitenverhältnis oder eine zu geringe Auflösung können schnell unprofessionell wirken und Reichweite kosten.
Deshalb ist das passende Format entscheidend.
Empfohlene Bildgröße für Facebook Events:
| Verwendungsbereich | Größe (px) | Seitenverhältnis |
| Event-Titelbild (Desktop & Mobil) | 1200 x 628 px | 1.91:1 |
Facebook empfiehlt mindestens 1200 px Breite. Das Bild wird auf Desktop und Mobil automatisch zugeschnitten, daher sollte das Hauptmotiv immer zentriert platziert sein.
Design-Tipps:
- Wichtige Inhalte mittig platzieren: Logos, Titel oder zentrale Infos sollten im sichtbaren Kernbereich liegen.
- Vermeide Text am Rand: Dieser kann auf kleineren Displays abgeschnitten werden.
- Aussagekraft vor Detailreichtum: Wähle ein Bild, das das Event-Thema auf einen Blick vermittelt.
- Klares Branding: Nutze einheitliche Farben und Schriften, wenn du regelmäßig Events erstellst.
Häufige Fehler:
- Zu kleine Bilddateien → verpixelte Darstellung
- Falsches Seitenverhältnis → unvorteilhafter Beschnitt
- Unruhige Gestaltung → überfordert Betrachter:innen im Feed
Bonus-Tipp:
Wenn du das Event auch bewirbst (z. B. mit einer Facebook-Ad), achte darauf, dass dein Bild auch als Werbeanzeige funktioniert. Also CTA-tauglich, aufmerksamkeitsstark und mobiloptimiert.
Fazit: Das richtige Eventbild ist mehr als Dekoration – es entscheidet über den ersten Eindruck und beeinflusst maßgeblich die Klickrate.
Facebook Werbung & Ads: Feed-, Stories- & Reels-Formate
Egal ob Ecommerce Unternehmen, SaaS startup oder personal brand.
Facebook und Instagram Werbung ist ein must-have in 2026 für viele Unternehmen.
Die Plattform bietet unterschiedliche Anzeigenformate für Werbung je nach Platzierung.
Besonders im mobilen Feed sowie in Stories und Reels erzielen vertikale und quadratische Formate starke Ergebnisse, da sie mehr Bildschirmfläche einnehmen.
Entscheidend ist, jedes Creative im passenden Seitenverhältnis zu gestalten.
Empfohlene Formate für Feed Ads
| Format | Größe (px) | Seitenverhältnis | Einsatzbereich |
|---|---|---|---|
| Quadratisch | 1080 × 1080 | 1:1 | Universelles Ads-Format, starke mobile Performance |
| Hochformat | 1080 × 1350 | 4:5 | Maximale Sichtbarkeit im mobilen Feed |

Stories- und Reels Ads gehören zu den aufmerksamkeitsstärksten Anzeigenformaten auf Facebook.
Sie nutzen den gesamten Smartphone-Bildschirm, wirken immersiv und eignen sich ideal für kurze, klare Botschaften oder schnelle Produktpräsentationen.
Damit deine Creatives optimal dargestellt werden, solltest du immer im vertikalen Vollbildformat arbeiten:
Empfohlene Formate für Stories & Reels Ads
| Format | Größe (px) | Seitenverhältnis | Einsatzbereich |
|---|---|---|---|
| Story Ad (Bild/Video) | 1080 × 1920 | 9:16 | Facebook Stories (mobil) |
| Reels Ad | 1080 × 1920 | 9:16 | Facebook & Instagram Reels |

Wichtig: Stories- und Reels-Ads sind immer vertikal. Querformat führt hier zu Beschnitt oder unschönen Randflächen.
Tipps für optimale Anzeige deiner Werbeanzeigen
- Zentral gestalten: Texte, Logos und CTAs im mittleren Drittel platzieren – so bleiben sie sichtbar und werden nicht von UI-Elementen überlagert.
- Die richtigen Dateiformate: Bild: JPG oder PNG / Video: MP4 oder MOV, max. 4 GB
- Video-Qualität: Mindestens 1080p für eine professionelle Darstellung.
Häufige Fehler, die du vermeiden solltest
- Querformat-Uploads: Werden unschön zugeschnitten oder mit Balken angezeigt.
- Überladene Motive: Zu viele Elemente wirken auf kleinen Bildschirmen unruhig und schwer lesbar.
- Text am Rand: Wird oft von Buttons, Replies oder Navigationsleisten verdeckt.
Warum werden meine Facebook Bilder manchmal anders angezeigt werden als erwartet
Viele Nutzer wundern sich, warum ihre Facebook Bilder unscharf wirken, zugeschnitten werden oder auf dem Smartphone anders aussehen als am Desktop.
Das liegt daran, dass Facebook jedes Bild dynamisch anpasst: Je nach Gerät, Auflösung und Platzierung.
Die häufigsten Gründe aus meiner Erfahrung als Media Buyer:
Unterschiedliche Anzeigegrößen auf Desktop und Mobil
Titelbilder, Profilbilder und Feed Posts werden auf Mobilgeräten anders beschnitten als auf dem Desktop.
Inhalte am Rand verschwinden deshalb häufig in der mobilen Ansicht.
Facebook komprimiert deine Dateien automatisch
Um Ladezeiten zu verbessern, komprimiert Facebook große Bilder.
Zu kleine oder bereits komprimierte Uploads wirken dadurch schnell pixelig.
Falsches Seitenverhältnis beim Upload
Wenn das Seitenverhältnis nicht exakt stimmt (z. B. 1.91:1 bei Link-Posts oder 4:5 im Feed), schneidet Facebook das Bild automatisch zu, um es in das Layout einzupassen.
Unterschiedliche Platzierungen nutzen unterschiedliche Crops
Ein Feed-Bild erscheint anders als ein Link-Vorschaubild oder eine Anzeige.
Jede Platzierung hat eigene Specs, die Facebook strikt einhält.
UI-Elemente verdecken Teile deiner Motive
Buttons, Profilbild-Overlays, CTAs oder Navigationsleisten überschneiden sich besonders bei Stories und Titelbildern mit den Bildrändern.
Hier ist meine checkliste, wie du Problem bei Facebook Bildgrößen vermeidest:
- Immer das richtige Seitenverhältnis verwenden
- Mindestbreite von 1080 px einhalten
- Wichtige Elemente zentral platzieren (Safe Zone)
- Bilder als PNG hochladen, wenn sie Logos oder Text enthalten

Bonus: Facebook Bildgrößen als Infografik
Du willst nicht jedes Format einzeln nachschlagen?
Kein Problem. Hier bekommst du alle wichtigen Facebook-Bildgrößen kompakt in einer übersichtlichen Infografik.
Ideal zum Abspeichern, Ausdrucken oder Weitergeben an dein Team.

Jetzt herunterladen & als praktisches Cheat Sheet speichern.
Für dein nächstes Facebook-Ad-Setup oder Content-Design.
Du möchtest die Infografik auf deiner Website verwenden?
Sehr gerne. Aber bitte achte darauf, das Branding sichtbar zu lassen und www.marketingmitnik.de als Quelle zu verlinken.Enthaltene Formate in der Übersicht:
| Bereich | Empfohlene Größe (px) | Seitenverhältnis |
| Profilbild | 320 x 320 | 1:1 |
| Titelbild (Desktop) | 851 x 315 | ca. 2.7:1 |
| Titelbild (Mobil) | 640 x 360 | 16:9 |
| Beitrag – Quadrat | 1080 x 1080 | 1:1 |
| Beitrag – Hochformat | 1080 x 1350 | 4:5 |
| Beitrag – Querformat | 1200 x 630 | 1.91:1 |
| Story & Reel | 1080 x 1920 | 9:16 |
| Event-Titelbild | 1200 x 628 | 1.91:1 |
Warum eine Infografik sinnvoll ist:
- Spart Zeit beim Erstellen von Bildern für verschiedene Formate
- Reduziert Fehler bei Beschnitt und Seitenverhältnis
- Nützlich für Social-Media-Manager:innen, Designer:innen & Teams
Wenn du regelmäßig Inhalte für Facebook erstellst, solltest du dir diese Übersicht über Facebook Bildgrößen griffbereit halten.
Oder als Branding-Vorlage in dein Grafik-Tool integrieren.
FAQ: Das sind die häufigsten Fragen zu Facebook Bildgrößen
Welche Bildgröße für Facebook Post?
Die beste Bildgröße für einen Facebook-Post ist 1080 × 1080 px (1:1). Für mehr Sichtbarkeit im mobilen Feed eignet sich 1080 × 1350 px (4:5). Für Querformate oder Link-Posts empfiehlt sich 1200 × 630 px (1.91:1).
Welche Formate sind die 3 relevantesten auf Social Media hinsichtlich Facebook und Instagram?
Die drei wichtigsten Bildformate für beide Plattformen sind:
1:1 – Quadrat (1080 × 1080 px) – universell, sicher, überall gut dargestellt
4:5 – Hochformat (1080 × 1350 px) – beste mobile Performance, maximaler Platz im Feed
9:16 – Vollbild vertikal (1080 × 1920 px): Stories & Reels, extrem hohe Aufmerksamkeit
Diese drei Formate decken fast 90 % aller modernen Social-Media-Visuals ab.
Ist 4:3 oder 16:9 besser für soziale Medien?
Für Social Media ist 16:9 heute fast immer besser als 4:3.
Der Grund: 16:9 ist das Standardformat für Videoanzeigen, YouTube, Link-Posts und viele mobile Vorschauen.
16:9 ist moderner, breiter und kompatibel mit:
- Videoanzeigen (Facebook, Instagram, YouTube)
- Link-Previews
- Reels-Thumbnails
- Querformat-Ads
- Cross-Plattform-Content
Die meisten Displays von Smartphones, Monitore, Fernseher – sind auf 16:9 ausgelegt, weshalb dieses Format natürlicher und sauberer wirkt.
4:3 wird kaum noch genutzt und wirkt im Feed oft altmodisch oder unvorteilhaft beschnitten.
Warum werden meine Bilder auf Mobilgeräten anders angezeigt?
Facebook passt jedes Format dynamisch an – abhängig von Gerät, Platzierung und Displaygröße. Deshalb werden Ränder oft abgeschnitten. Safe Zones verhindern, dass Inhalte verloren gehen.
Warum ist mein Facebook-Bild unscharf?
Oft liegt es an automatischer Kompression durch Facebook. Lade Bilder mit mindestens 1080 px Breite hoch, nutze PNG für Grafiken und Logos und vermeide stark komprimierte JPGs.

Hey. Mein Name ist Niklas
Ich bin Performance Marketer seit 2022 für D2C, E-Commerce und Subscription Modelle.
Seitdem habe ich über 10 Millionen € Adpsend auf Facebook / Instagram, Google und TikTok verwaltet.
Immer mit dem Ziel profitables Wachstum durch kreative Ads, präzises Targeting und skalierbare Strategien zu erzielen.
Auf marketingmitnik.de teile ich meine Erfahrung aus der Praxis. Klar, ehrlich und umsetzbar.
Aktuelle Artikel aus dem Marketing-Blog
In unserem Blog findest du regelmäßig neue Beiträge rund um Performance Marketing, Paid Social und datengetriebene Kampagnenstrategien. Hier geht’s zu den neuesten Artikeln:
- Die 10 wichtigsten KPIs im E-Commerce (und welche du ignorieren musst)
- Customer Acquisition Cost (CAC) richtig berechnen und endlich profitabel wachsen
- Warum 100 % genaues Tracking eine Illusion ist: Und was wirklich im Reporting zählt
- Push vs. Pull Marketing erklärt: Was ist richtig für dein Unternehmen?
- Wieso die conversion rate über den Erfolg deines Marketings entscheidet
KPI Rechner
Du suchst weitere praktische Tools? Hier findest du Rechner für CPC, ROAS, CTR und weitere wichtige Marketing-KPIs.
CPM Calculator
Berechne die Kosten pro 1.000 Impressionen für deine Kampagne. Ideal für alle Plattformen wie TikTok, Facebook oder YouTube.
TKP Rechner
Berechne den Tausender-Kontakt-Preis (TKP) deiner Kampagne schnell und einfach. Ideal für alle Plattformen wie TikTok, Facebook oder YouTube.
ROAS Rechner
Berechne den Return on Ad Spend (ROAS) für deine Kampagne schnell und einfach. Perfekt für alle Plattformen wie Meta, Google Ads oder Amazon.
Schreibe einen Kommentar